I watched Facebook's F8 Keynote this morning. I am extremely excited about the Open Graph protocol. I would like to share my initial thoughts on Open Graph and then give a quick tutorial.
What Facebook Open Graph Means For Developers
How do you choose what is important to you on the Internet? Do a Google search, click a link in an email, follow a friend's link posted on your wall?
Most people pick friends because they share similar interests. If your friend shares an article or video, you will more than likely view the content yourself. The reason, if he or she is your friend, the chances are much greater you will like what they like. This social connection along with content relevance is one of the factors that made Facebook the social giant it is today.
Before yesterday Facebook allowed other websites to benefit from this social content sharing, but with various limitations and complexity. That all changed after yesterday's keynote.
Imagine every page on your website having the potential of becoming a page in Facebook with just a click of a button. You can follow the page's fans and all the that you get with Facebook pages. With the new social tools that Facebook just released, web content (movies, images, products, etc.) can be made socially relevant much quicker.
One way this is done is by rating anything on the Internet. You can do this by clicking on "Like" and "Recommend" buttons from Facebook. By these buttons you can see your friends who also rated (liked) it.
Zuckerberg predicted that 1 billion "Like" buttons will be clicked within 24 hours after the April 21st launch.
Who is using the "Like Button" social feature? From Mark Zuckerberg: NYTimes.com, IMDb, CNN.com, TIME.com, LIFE.com, Fandango, NHL.com, USA Networks, Levis.com, Univision and ABC.com.
What happens when you click on the "Like" button? You can post the page to your Facebook wall with a custom comment (advanced implementation). In addition it shows up as a like in your Facebook activity stream and profile.
This seamless integration set loose on the web will change the way content is digested by the ever growing social web.
How To Add The Facebook "Like" Button To Your Site
If you have ever worked with Facebook Connect, you know how cumbersome the API is. Well in a nutshell, it just got simpler. Rather than go into all the details, let me share how quickly I was able to implement the "Like" button in Sabramedia Virtual Office (the CMS that runs this site).
1) Open Graph Protocol Page
As I was listening to Mark Zuckerberg in the F8 Keynote I jumped over to Open Graph protocol page and read the specs. I opened up the header template file for posts and added the meta tags with a type of "blog".
2) Insights Analytics
I want to track how much my website and page is passed around on FaceBook. The Insights application on Facebook is a great way to do this. So, I need to add one more meta tag to the header.
<meta property="fb:admins" content="USER_ID" />
This links the page to my Facebook profile. How do you find your ID? Go to the Facebook Insights page and click on the "Insights for your Domain" button.

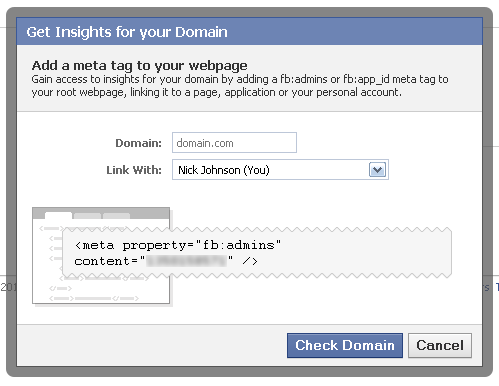
In the popup dialog you will find the meta tag with your ID in it. Copy and paste this into your header.

3) Add the Like Button To Your Site
Jump over to the Like Button page in the social plugins section to get the iFrame code for quick implementation. Place the iframe tag in context of where you want people to rate your item.
What's Next?
I was able to get almost all this done while listening to the Keynote. The iframe makes for a quick integration, but the developer in me wants more control and flexibility. That is where the JavaScript SDK comes in. With the SDK a developer can give a person the option of adding a custom comment to the item when posting it to their wall. I will be looking into this closer.
I only showed how you can quickly implement the Facebook Like Button plugin. Checkout the other cool social plugins here.
<meta property="fb:admins" content="USER_ID" /><meta property="fb:admins" content="USER_ID" />
Joshua Wold
April 22, 2010Nick, I really "liked" this article. :D Later today, after reading your article I was doing a quick search about where and how I could use this feature on one of my projects and took a few hits before remembering your website. Anyways, I'd recommend adjusting your headline to something catchy such as "New "like" feature from Facebook is easy to use!" not exactly like that, but you get the picture. Anyways, great job keeping up on what's going on!